vue.js에서 spring boot 서버로 요청을 보내는 방법은 아래와 같이 여러 방법이 있다.
- fetch api
- Axios
- XMLHttpRequest
이 중에서 나는 Axios를 선택했다. 이유는 라이브러리 크기가 크다는 단점이 있지만 다른 라이브러리들에 비하여 사용이 간단하고 다양한 기능을 지원하기 때문이다. 즉, 장단점을 비교해보았을 때 가장 적합하다고 생각했다.
Axios를 사용하기 위해서는 일단 axios를 다운로드 받아야한다. 아래 명령어로 다운받을 수 있다.
npm install axios
Search.vue
<template>
<div>
<p>Selected ID: {{ $route.params.id }}</p>
<p>Response: {{ response }}</p>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
response: null
};
},
mounted() {
this.fetchData();
},
methods: {
fetchData() {
const baseURL = 'http://localhost:8000/summoners/kr/';
const url = `${baseURL}${this.$route.params.id}`; // 동적으로 URL 생성
axios.get(url)
.then(response => {
this.response = response.data;
})
.catch(error => {
console.error(error);
});
}
}
};
</script>
<style>
/* ... */
</style>axios를 사용하여 위와 같은 방식으로 spring boot로 요청을 보내고 응답을 받아올 수 있다. 하지만, 다른 ip를 가진 서버로 api를 날리기 위해서는 cors를 추가해야 한다. Spring Boot에 설정을 추가해주자.
config/CorsConfig
package gg.yj.kim.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000") // 허용할 도메인을 설정합니다.
.allowedMethods("GET", "POST", "PUT", "DELETE") // 허용할 HTTP 메서드를 설정합니다.
.allowedHeaders("*") // 허용할 요청 헤더를 설정합니다.
.allowCredentials(true); // 인증 정보를 포함할 수 있도록 설정합니다.
}
}MainApplication
package gg.yj.kim;
import gg.yj.kim.config.CorsConfig;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.Import;
@SpringBootApplication
@Import(CorsConfig.class) // ADD
public class KimApplication {
public static void main(String[] args) {
SpringApplication.run(KimApplication.class, args);
}
}
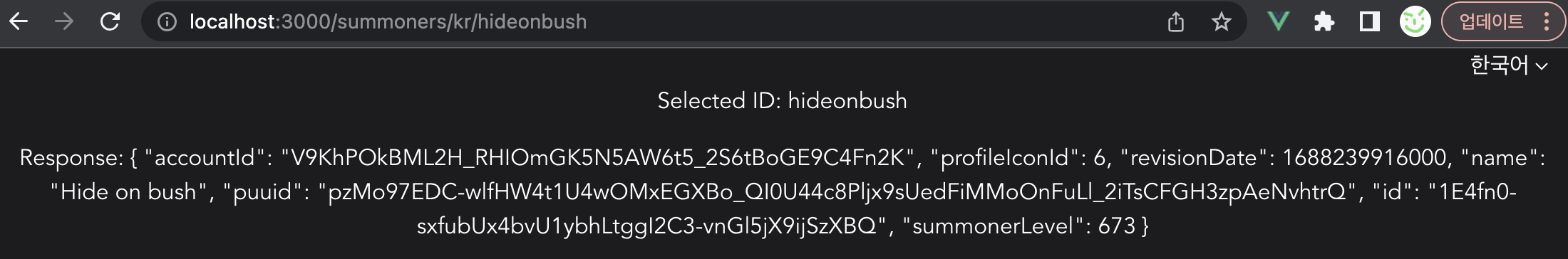
그렇다면 아래와 같이 vue.js에서 Spring Boot으로부터 api 응답을 받아올 수 있다.

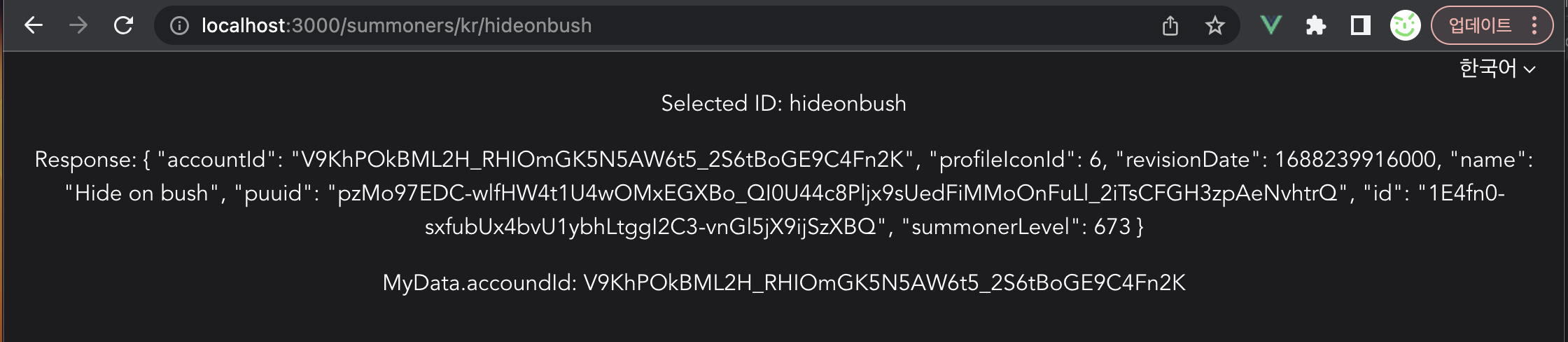
받아온 json 값을 class화 하자. Search.vue의 코드를 아래와 같이 변경해주었다.
Search.vue
<template>
<div>
<p>Selected ID: {{ $route.params.id }}</p>
<p>Response: {{ response }}</p>
<p v-if="myData && myData.accountId">MyData.accoundId: {{ myData.accountId }}</p>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
myData: null,
response: null
};
},
mounted() {
this.fetchData().then(() => {
this.myData = new MyData(this.response);
}).catch(error => {
console.error(error);
});
},
methods: {
fetchData() {
const baseURL = 'http://localhost:8000/summoners/kr/';
const url = `${baseURL}${this.$route.params.id}`; // 동적으로 URL 생성
return axios.get(url)
.then(response => {
this.response = response.data;
this.myData = new MyData(response.data); // JSON 데이터를 MyData 클래스로 변환
})
.catch(error => {
console.error(error);
});
}
}
};
// JSON 데이터를 담을 클래스 정의
export class MyData {
constructor(data) {
this['accountId'] = data.accountId;
this['profileIconId'] = data.profileIconId;
this['revisionDate'] = data.revisionDate;
this['name'] = data.name;
this['puuid'] = data.puuid;
this['id'] = data.id;
this['summonerLevel'] = data.summonerLevel;
// 필요한 다른 속성들도 여기에 추가
}
// 클래스의 메서드 정의
method1() {
// 메서드 로직
}
// 필요한 다른 메서드들도 여기에 추가
}
</script>
<style>
/* ... */
p {
color: white;
}
</style>출력물