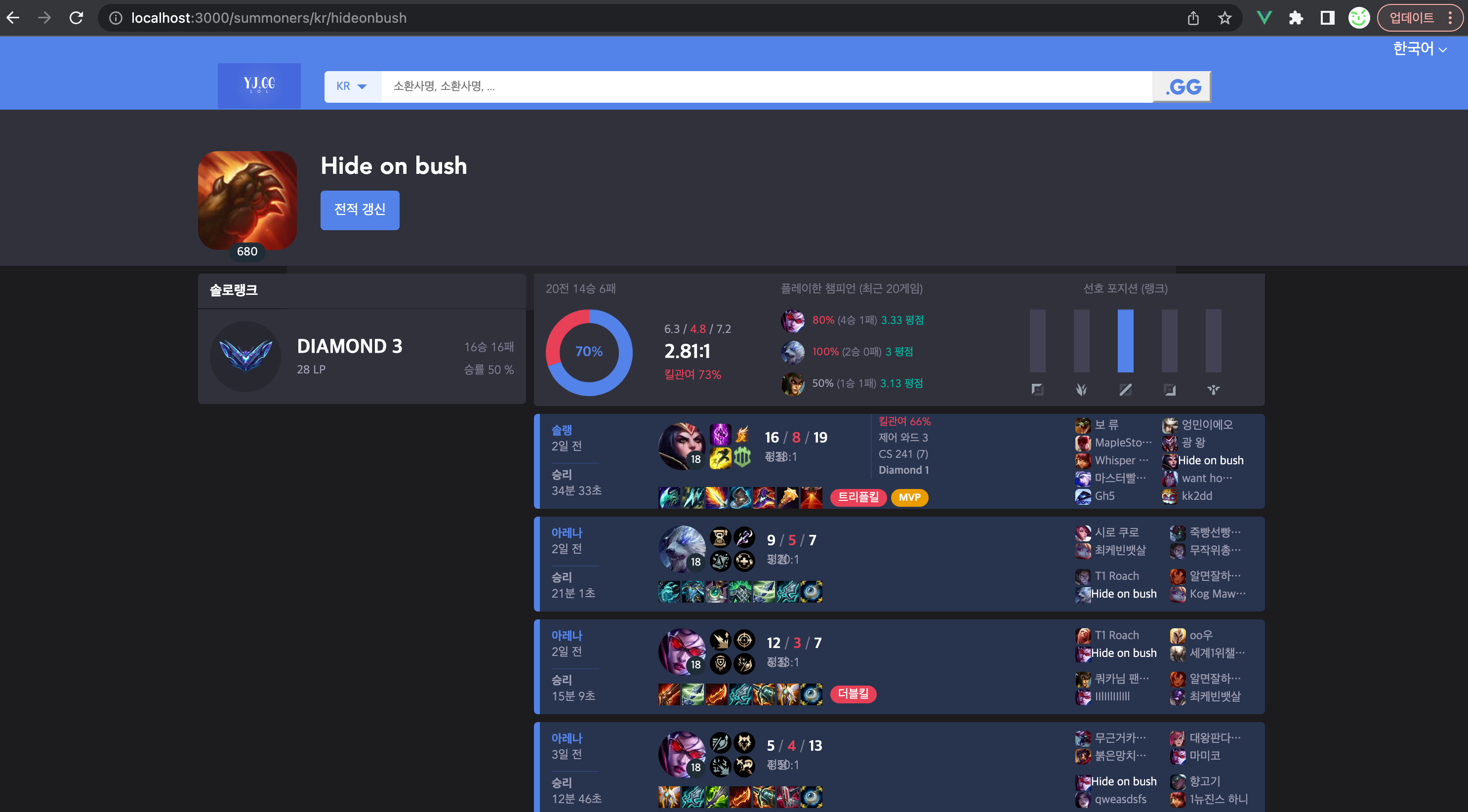
전적 검색 UI를 구현했다. 일단, 20개의 전적만 구현한 상태이다. 아직 껍데기만 구현된 상태로 api를 통해 최근 전적을 가져와서 뿌려주는 구현을 해야한다.

+
1. 솔로랭크에서 3이 정적으로 되어있는데, 동적으로 api로 가져와보니 로마숫자로 넘어왔다. 이를 고쳐주기 위해 아래 코드를 추가했다.
<div class="tier" v-if="leagueEntryDTO && leagueEntryDTO.tier && leagueEntryDTO.rank">
{{ leagueEntryDTO.tier }} {{ convertRomanToArabic(leagueEntryDTO.rank) }} convertRomanToArabic(romanNumber) {
const romanToArabicMap = {
'I': 1,
'II': 2,
'III': 3,
'IV': 4,
'V': 5
};
return romanToArabicMap[romanNumber] || NaN;
}
2. 모두 대문자로 오는데 앞 1자리만 대문자로 나머지는 소문자로 변경해주었다. 해당 방식이 보기 더 편한 것 같다.
<div class="tier" v-if="leagueEntryDTO && leagueEntryDTO.tier && leagueEntryDTO.rank">
{{ formatTier(leagueEntryDTO.tier) }} {{ convertRomanToArabic(leagueEntryDTO.rank) }} formatTier(tier) {
return tier.charAt(0).toUpperCase() + tier.slice(1).toLowerCase();
},
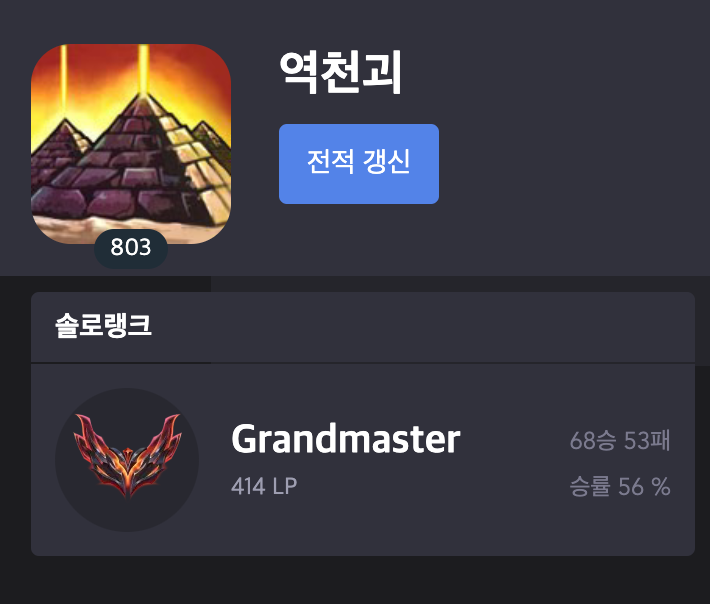
3. master, grandmaster, challenger의 경우 leagueEntryDTO.rank가 1로 표시되는데 해당 티어의 경우 1이 출력이 되지 않도록 변경해주었다.
<div class="tier" v-if="leagueEntryDTO && leagueEntryDTO.tier && leagueEntryDTO.rank">
<template v-if="shouldShowRank(leagueEntryDTO.tier)">
{{ formatTier(leagueEntryDTO.tier) }} {{ convertRomanToArabic(leagueEntryDTO.rank) }}
</template>
<template v-else>
{{ formatTier(leagueEntryDTO.tier) }}
</template>
</div> shouldShowRank(tier) {
const lowerCaseTier = tier.toLowerCase();
return lowerCaseTier !== 'master' && lowerCaseTier !== 'grandmaster' && lowerCaseTier !== 'challenger';
},
남은 일정
- 전적 기록 가져오기
- 전적 갱신 구현
- DB 구현
- 캐시 구현
- 메모이제이션 확인 (기술이 적절한지 확인)