Javascript
HTML과 CSS가 페이지의 콘텐츠와 스타일을 제어하는 반면, 자바스크립트는 대화형 페이지를 만드는 데 사용된다. Javascript는 객체 지향 프로그래밍(OOP)과 함수형 프로그래밍(FP)을 모두 지원한다. 이는 JavaScript가 다중 패러다임 언어(multi-paradigm language)라는 것을 의미한다. 이러한 점에서 함수형 프로그래밍에 대한 이해도 필요하다.
주석
// This is an in-line coment.
/* This is a
multi-line coment */
/**
* Your test output will go here
*/
변수 선언
undefined, null, boolean, string, symbol, bigint, number, object로 총 8가지 데이터 유형을 제공한다.
var myName;위와 같이 변수를 선언할 수 있고, 변수 이름은 숫자, 문자 등으로 구성할 수 있지만, _공백을 포함하거나 숫자로 시작할 수 없다.
Javascript에서는 할당연산자()인 =를 사용하여 변수에 값을 저장할 수 있다. a변수에 7을 넣은 모습이다.
// Setup
var a;
a = 7;할당연산자를 사용하여 변수에 값을 할당한 후 할당연산자를 사용하여 해당 변수의 값을 다른 변수에 할당할 수 있다. 변수 a와 b는 7의 값을 갖는다.
// Setup
var a;
a = 7;
var b;
b = a;변수 선언된 것과 같은 줄에서 변수를 초기값으로 초기화하는 것이 일반적이다. 변수 a를 9인 var 값으로 초기화했다.
var a = 9;문자열을 생성해보자. 아래 이름으로 초기화하여 변수를 선언했다.
var myFirstName = "YJ";
var myLastName = "K";Javascript에서는 모든 변수와 함수 이름이 대소문자를 구분한다. 아래와 같이 camelCase로 가독성을 높일 수 있다.
// Variable declarations
var studlyCapVar;
var properCamelCase;
var titleCaseOver;
// Variable assignments
studlyCapVar = 10;
properCamelCase = "A String";
titleCaseOver = 9000;var는 변수 선언을 쉽게 덮어쓸 수 있는 문제가 있다. 큰 프로젝트의 경우 변수 중 바뀌면 안되는 값이 의도치 않게 덮어쓸 수 있다. 이러한 문제를 발생시키지 않으려면 var 대신 let을 사용하면 된다.
let catName = "Oliver";
let catSound = "Meow!";let대신 const를 사용하여 해결할 수도 있다. const는 상수 값으로 할당하면 재할당할 수 없다. (var, let, const에 대해서 더 알고싶다면 링크에서 이해하면 좋을 것 같다.)
const FCC = "freeCodeCamp"; // Change this line
let fact = "is cool!"; // Change this line
fact = "is awesome!";
console.log(FCC, fact); // Change this lineNumber 숫자 데이터는 Javascript의 데이터 유형이다. 숫자 두 개를 사칙 연산을 통해 할당할 수 있다.
const sum = 10 + 10;
const difference = 45 - 33;
const product = 8 * 10;
const quotient = 66 / 33;연산자를 사용하여 변수에 변수를 쉽게 추가할 수 있다. 물론, 빼기도 가능하다.
let myVar = 87;
// Only change code below this line
myVar++;소수를 할당할 수도 있다.
const myDecimal = 5.7;물론, 사칙연산을 통해 할당도 가능하다.
const product = 2.0 * 2.5;
const quotient = 4.4 / 2.0;나머지 연산도 가능하다.
const remainder = 11%3;문자열을 정의할 때, "를 포함하여 초기화 하고 싶다다면 백슬레시를 사용하면 된다.
a "double quoted" string inside "double quotes".
const myStr = "I am a \"double quoted\" string inside \"double quotes\"."; // Change this line"", '' 둘다 string 문자열을 만드는데 사용된다. ''안에 있는 ""는 백슬레시하지 않아도 된다.
const myStr = '<a href="http://www.example.com" target="_blank">Link</a>';
const goodStr = 'Jake asks Finn, "Hey, let\'s go on an adventure?"';
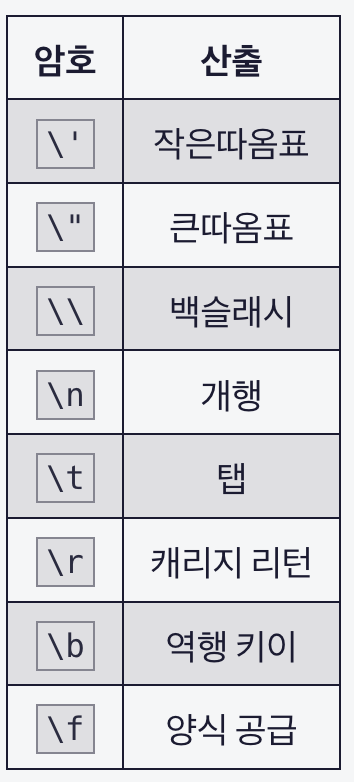
const badStr = 'Finn responds, "Let's go!"'; // 조심문자열에서 escape할 수 있는 문자는 따옴표만이 아니다. 아래는 이스케이프 시퀀스를 정리한 표이다.

문자열은 뒤에 붙이는 것이 가능하다.
let a = "eonr";
a += "werwerefw";string의 길이를 얻고싶다면, length를 사용하면 된다.
console.log("Alan Peter".length); // 10문자열에 있는 문자한개를 배열처럼 가져올 수 있다.
const lastName = "Lovelace";
let firstLetterOfLastName = lastName[0];배열은 문자열, 숫자 등 다른 타입도 혼합시킬 수 있다.
const myArray = ["abc", 123];배열의 값은 수정할 수 있다.
const myArray = [18, 64, 99];
myArray[0] = 45;배열에 추가하기 위해선 push를 사용하면 된다. 앞에 추가하려면 unshift()를 사용하면 된다.
const myArray = [["John", 23], ["cat", 2]];
myArray.push(["dog",3])배열에 pop()하면 맨 마지막 값이 나온다. shift()하면 맨 앞에 값이 나온다.
const myArray = [["John", 23], ["cat", 2]];
const removedFromMyArray = myArray.pop(); // ["cat",2]
const removedFromMyArray = myArray.shift(); // ["John",23]함수를 만들고 호출할 수 있다. return 값도 줄 수 있다.
function reusableFunction() {
console.log("Hi World");
return 5;
}
console.log(reusableFunction());
전역, 지역 변수를 설정할 수 있다.
var num1 = 18; // Global scope
function fun() {
var num2 = 20; // Local (Function) Scope
if (true) {
var num3 = 22; // Block Scope (within an if-statement)
}
}===라는 연산자도 존재한다.
3 == '3' => true
3 === '3' => false구조체를 만들 수 있다. number, string, array 등의 값을 가질 수 있다.
const myObj = {
prop1: "val1",
prop2: "val2"
};구조체에 없는 속성을 추가하려면, 있는 것처럼 추가하면 된다.
const myDog = {
"name": "Happy Coder",
"legs": 4,
"tails": 1,
"friends": ["freeCodeCamp Campers"]
};
myDog.bark = "bow-wow";
console.log(myDog);
/*
{
name: 'Happy Coder',
legs: 4,
tails: 1,
friends: [ 'freeCodeCamp Campers' ],
bark: 'bow-wow'
}*/삭제하려면 delete `구조체이름.속성이름`
// Setup
const myDog = {
"name": "Happy Coder",
"legs": 4,
"tails": 1,
"friends": ["freeCodeCamp Campers"],
"bark": "woof"
};
// Only change code below this line
delete myDog.bark;
console.log(myDog);
/*
{
name: 'Happy Coder',
legs: 4,
tails: 1,
friends: [ 'freeCodeCamp Campers' ]
}
*/반복문은 java랑 똑같은 것 같다. while도 java와 다를게 없다.
// Setup
const myArray = [];
// Only change code below this line
for(let i = 1; i <= 5; i++) {
myArray.push(i);
}
느낀점
확실히.. 함수 파라미터의 타입, return 타입을 지정하지 않는 부분에서 프로젝트가 커지는 경우 실수가 나올 수 있을 것 같은 느낌이 들었다. 이러한 부분이 보완되었다고 하니 그러한 장점을 사용하면 더 편리하게 코드를 작성할 수 있지 않을까 싶다.
Reference
'Javascript' 카테고리의 다른 글
| Nest.js를 이용한 게시판 API 개발 (0) | 2024.07.21 |
|---|---|
| Nest.js Pipes (0) | 2024.06.17 |
| [Nest.js] Module (0) | 2024.06.11 |
| ES6 (0) | 2024.06.05 |
| 왜 Javascript & Node.js를 사용할까? (0) | 2024.05.31 |